【谷歌地图】如何在页面嵌入谷歌地图
本文讲的内容需要您的网络能正常访问google地图服务。
1. 访问Google Maps官方网站
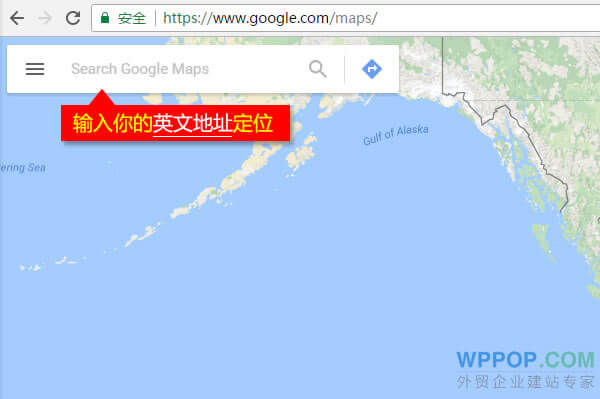
首先,我们需要访问Google Maps官方网站:https://www.google.com/maps/,进入该网址后界面如下图所示:

在上图所示位置,输入你要显示的地理位置信息(使用英文格式的位置信息搜索),本文以 Nanjing, Jiangsu, China 为例进行搜索定位。
2. 生成位置地图
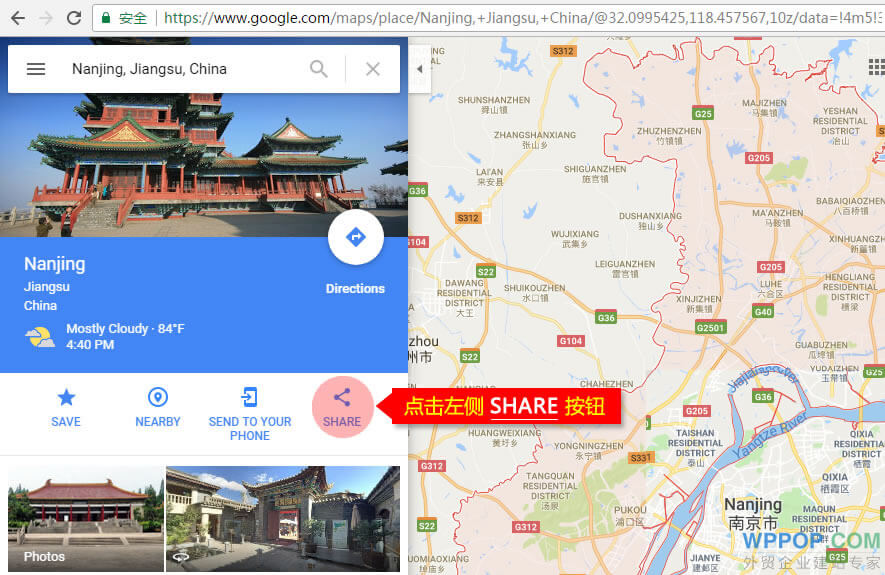
输入 Nanjing, Jiangsu, China 位置信息后,点击搜索图标(或者 Enter 键)即可在线生成Google地图的定位位置,同时,在左侧功能区,还会生成该位置的关联信息和操作(比如:SAVE、NEARBY、SEND TO YOUR PHONE、SHARE)如下图所示:

3. SHARE分享按钮
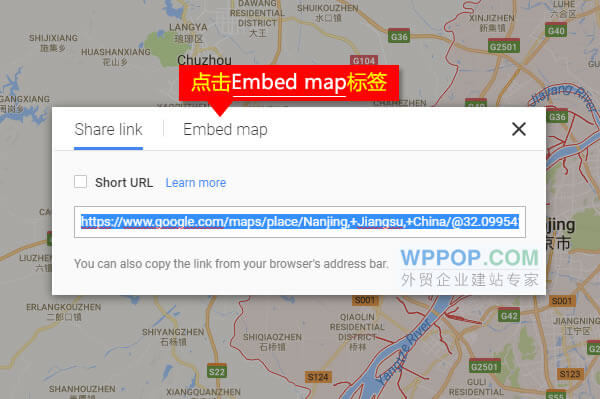
点击上图中的 SHARE 分享按钮,会在右侧地图区域弹出分享代码调用窗口,在该窗口中,我们可以选择 Share link (分享链接)或者 Embed map(嵌入地图)如下图所示:

Share link (分享链接):把当前位置地图页面的URL地址分享到网站或社交网络等等;
Embed map(嵌入地图):获取当前位置地图的 iframe 嵌入代码,把代码添加到网站页面中,即可直接展示当前位置的Google地图。
4. 获取代码
点击下图中的 Embed map(嵌入地图)标签,切换到获取嵌入代码界面,复制 Medium 右侧表单中的代码,然后添加到网站的相关页面就可以实现Google地址的嵌入了。
本例获取的代码如下:
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d432624.5748227754!2d118.457567!3d32.0995425!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x35b58c9b668dcd83%3A0x8ffbb60b79df1b06!2sNanjing%2C+Jiangsu%2C+China!5e0!3m2!1sen!2sus!4v1496827156561" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>若您是自己写代码,将整个iframe标签内存保存到页面中对应位置,即可显示该地图。
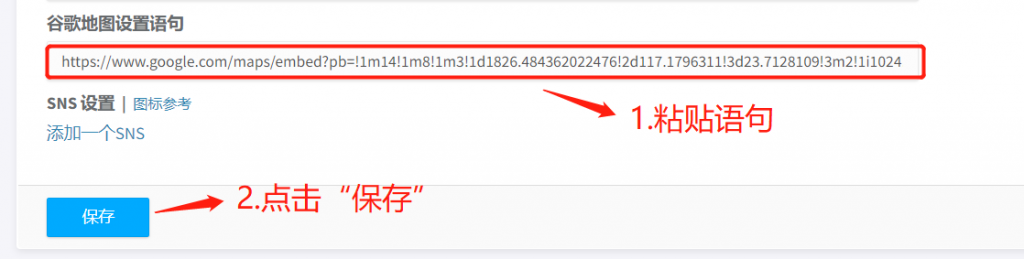
若您使用了我制作的建站后台,将上述iframe标签中的src属性值(加黑部分的字符串)填入“站点配置/通用配置-谷歌地图设置语句”,点击保存即可实现。